Top UI/UX Design Trends to Watch Out For in 2022

Blog Post
These few years have been like heaven for the artist. Every artistic field has seen a boom in the number of artists that took the field to next level. UI/UX designing is one such field that has seen enormous growth in the number of designers. Considering this, many trends can be seen around UX/UI Design. I’m going to list some of the best trends that you can try while designing your UI/UX interfaces. In 2022, become the UX designer you dream to be with these top-notch trends. Top UI/UX Design trends are waiting for you to be explored and let's not stop the journey of your designer dream?
This blog is about:
- Trends that will stay for a long time
- Future of UI/UX design
#TWN
These few years have been like heaven for the artist. Every artistic field has seen a boom in the number of artists that took the field to the next level. UI/UX designing is one such field that has seen enormous growth in the number of designers. Considering this, many trends can be seen around UX/UI Design. I’m going to list some of the best trends that you can try while designing your UI/UX interfaces. In 2022, become the UX designer you dream of becoming with these top-notch trends. Without any further ado, let’s design your career!
UX (user experience) design is an enthralling field that entails developing new products, apps, websites, and user interfaces—as well as staying current with technology as it evolves.
In 2022, the primary objective of UX design is twofold:
First, to address emerging needs and provide consumers with the best possible experience when interacting with products. Second, to ensure that brands and businesses in all industries have the resources they need to keep up with new developments that will satisfy customers (fun fact: nearly 33 percent of bad user experiences result in users never coming back to a brand).
What will be the next step for UX design in 2022? Let’s discuss this with help of some latest UI/UX design trends.
Top UI/UX Design Trends of 2022
The emergence of Metaverse ended up causing quite a disturbance in the industry in 2021, making it a thrilling year for designers. Some assumptions about trends were more than just a trend and some evolved into something amazing.
Advanced Cursor Interactions
A cursor is a basic web design tool that connects users to the user interface (UI). It's something that every visitor interacts with, enabling them to traverse and take action on a website. Cursors have always been important because of their functionality, but UX trends in 2022 will treat them as sophisticated design elements that will play an even bigger role in providing a smart and modern user experience.
Cursors have already undergone a significant evolution in current history, thanks to UX design software like Figma that allows us to make more sophisticated use of this element. UX designers have changed the shape and size of cursors, added unique animated effects, and even given cursors the ability to perform actions that were previously performed with UI inputs.
Finally, these cursor enhancements are about more than just wowing users with advanced design gimmicks; they are about enabling a more effective user experience. According to Santo, "making the cursor part of the activity is a phenomenon that gives websites a sleek and modern and intuitive feeling." "There used to be a lot of buttons involved in taking actions," he continues, "but many of these are being overtaken by the cursor." It's part of good and smart design practice."
Brutalism (the return of the flat)
Another 2021 trend is on the rise in 2022. Brutalism appears to be a counter-trend to all of the designs with gradients, shadows, and grinning 3D characters. Flat design, strong outlines, contrasting colors, bold typography, and real/life photography are all hallmarks of Brutalism. However, one of Brutalism's main distinguishing features — the seemingly omitted grid — is missing in this new iteration. Currently, it employs all of the other characteristics but adheres to a more standard layout, as seen in other design styles.
As much as I avoid it (those designs are frequently inaccessible), brutalism has had its moment in the spotlight. This year's Spotify Wrapped is one of the most modern examples of brutalism. A few of those designs are difficult to forget.
Supersized Typography
The previous year's big typography trend is just getting bolder, and the sizes are getting bigger! In the coming year, stylish hero segments with big, bold typography and next to no visuals will be everything.
Designers and users alike have grown accustomed to large typography standing proudly in the center of their landing pages. This trend is all about the bigger, the better, whether it's large and ghastly sans serifs or contemporary and lux serifs. Websites are making more daring assertions than ever before, using careful font selection to capture their audience's attention and effectively communicate their messages.
These typographic options are brought to life even more by engaging animations. Designers are using creative effects to make the typography transition and interact with the user as they move their mouse or scroll down the page. Many websites use no background images — for a smooth and sophisticated look — with bold, animated, and immersive typography as the centerpiece.
So, give this trend a shot; enlarge the text and place it over some imagery (or don't!), stimulate your large titles, and let your users have fun with it. Most importantly, don't be scared to make a daring and loud assertion that will immediately catch the user's attention.
Eco-conscious Style (Cardboard style)
Every year, we as consumers become more environmentally conscious. On a daily basis, most of us are keen to choose eco-friendly solutions. It appears that the "eco" look and feel can be incorporated into digital products.
More and more brands are catching on to this trend, which reminds me of "cardboard and spray" — backgrounds are typically greyish to imitate recyclable cardboard. The typography is simple and straightforward. The contrast is extreme. Colors are very strict and appear "dimmed." This time, no cute 3D objects — instead, this style embodies real-life photography, textures, and doodles.
The comeback of the Retro UI
After two very alienating years of uncertainty and gloom, we've learned to seek out and treasure any moments of happiness and enjoyment. This phenomenon is not limited to the digital spaces in which we spend much of our alone time.
Companies and designers have responded to this demand by drawing heavily on the 80s and 90s for inspiration, reintroducing colorful, textural, and retro motifs with a touch of modernity for an authentic look. Vibrant colors combined with pastel colors, quirky typography, patterned backgrounds, off-grid objects placed across the page, unorthodox imagery, and witty illustrations are just a few of the things that will catch your eye in the coming year.
With everything that has been going on, we would even go so far as to say that everyone has learned how to take themselves less seriously in recent years. It has given us more leeway for more experiments and, without a doubt, more pleasurable outcomes — in design and far beyond. Having said that, designers have felt compelled to abandon simple and practical user experiences in favor of fun, funny, and even silly interplay. As surprising as it may seem, making someone smile may be the best way for your website or app to leave a lasting impression.
Lottie Animations!
As the digital marketplace becomes more aggressive by the year, designers are searching for innovative ways to catch the consumer's attention and keep their business.
However, sometimes the old ways are just as effective – as evidenced by the recent increase in animation. In 2022, the animation is expected to be one of the best ways to reach consumers (we are, after all, highly visual creatures). Lottie Animation is one of the more noticeable trends that can be seen among UI/UX design teams. Searches for this animation technique increased by 2300% between 2017 and 21, according to Exploding Topics.
This open-source, JSON-based platform is designed to allow designers to quickly create, test, and display animations. These aren't just GIFs; they're much smaller in size and have higher image quality.
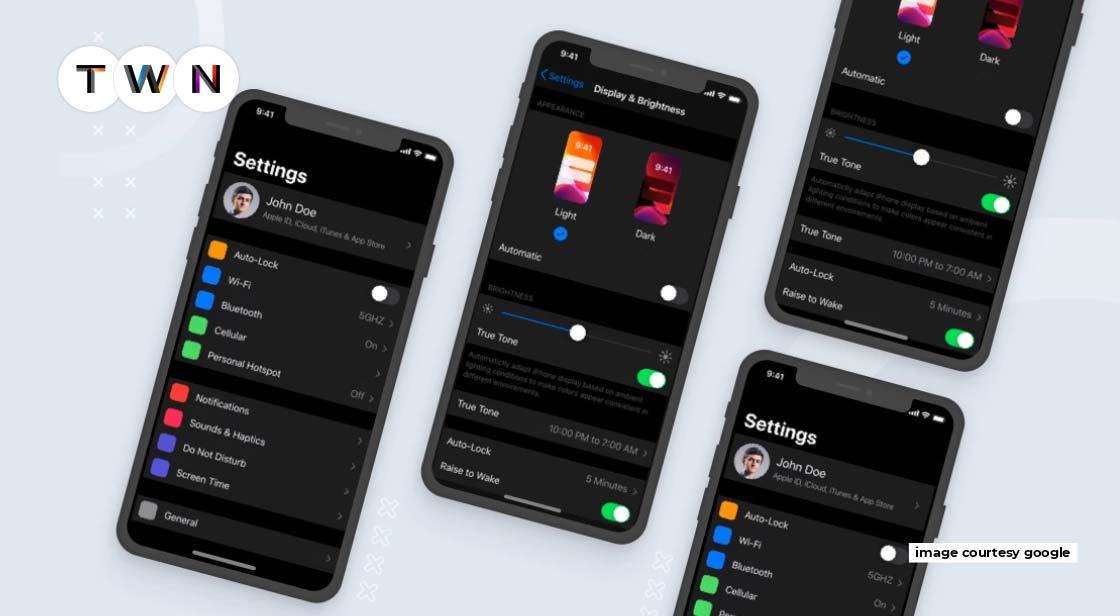
Dark Mode
Dark mode has been around in some form or another for a long time, but it wasn't until Apple's 2018 Mojave update that it became widely available. Since then, it has not only been added to iOS, but it has also been adopted by eCommerce behemoth Amazon, as well as Microsoft, Google, and a slew of other companies. And for those apps and platforms that don't have it, users can simply download a browsing tool like Dark Reader to force the transition. There are numerous compelling reasons to implement (or improve) your dark mode function. For example, it can help improve device battery life and reduce the dreaded "blue light" that keeps our brains up at night.
On the UI UX design front, the high contrast of dark mode makes the text more readable. It can also be used to improve the colors and details in pictures and videos. It also alleviates visual fatigue, making it a caring function that is also beneficial to user retention.
However, it is not as simple as running with a negative palette flip. Designers must take into account the fact that black-colored text on images may disappear if the user activates Google Chrome's dark mode.
Aurora Backgrounds
You've probably heard of this trend from the previous year; it was so popular that it even got its own name: Aurora backgrounds. Color splashes that are subtle, colorful, and blurred look very sociable and organic – and definitely more visually striking. These splatters can be used as a full background or as a highlight under important UI elements.
Aurora Backgrounds with minimalistic designs work like a charm that is enough to entice the user in the first look.
Getting into VR & Metaverse
With the new Meta devices and a wide range of apps trying to come to the platform, virtual reality has moved beyond bulky, uncomfortable, and low-fidelity headsets and into the mainstream. While the idea for the Metaverse is a more romantic, Web3-based concept, in reality, the big players will likely control the entire cake through more Web 2-style means. The Apple Glasses are still to be announced, but it appears that a style for both VR and AR is emerging, with gesture-based window control, eye-tracking, and holographic, three-dimensional shapes.
While the headsets' processing power is still lacking, most of the visuals are intentionally presented as lower polygon, easier to render representations, giving them a claymorphic appearance.
Also Read: Roadmap to a Successful Career for Introverts
Future of UX/UI Design from 2022 Onwards
You may be wondering if UX is a promising field to enter if you've already worked as a UX designer and if it's time to make a career change. While the profession is certainly changing, it is not going away anytime soon.
UX designers' requirements and skill sets are adapting to our high-tech lives, and what veterans of the field consider UX may look slightly different in the years ahead as technological advances, new user requests, and significantly larger areas of specialization impact the UX industry.
However, user experience design is a solid and essential discipline that provides an incredibly comprehensive foundation for product design, physical user experience, user interface design, and even coding.
Now is an excellent time to enter the UX field and observe the amazing advancements that will occur over the next decade.
You May Like
EDITOR’S CHOICE












